Blazor Serverで従来Javascriptで記述していた処理をC#で記述した場合、クライアントサイドとサーバサイドどちらで実行されるのか?という疑問が浮かんだので検証してみました。
目次
Blazorを簡単におさらい
現在BlazorにはBlazor ServerとBlazor Assemblyの2種類があります。
Blazor ServerはWEBフォームやMVCと同じくメイン処理がサーバ側で動作する方式です。
Blazor Assemblyは起動時にEXEやDLLをダウンロードしてブラウザ側で全ての処理を実行する方式です。
ただしBlazorには特徴としてサーバとクライアント間を常時接続するSignalRを使っているため、従来Javascriptで構築していた処理もC#で記述することができます。
Blazorのことを知らない方は以下の記事で少し解説しているのでご覧ください。
初めてのBlazor【ASP.NET Core Blazor入門】
検証方法
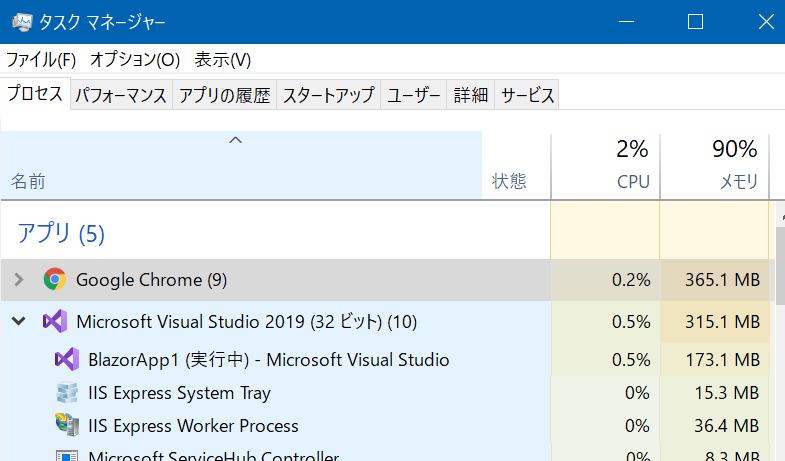
自宅にはノートパソコンしかないため、Blazorをデバッグ実行してタスクマネージャーからプロセスを監視します。
監視するプロセスはGoogle Chrome(ブラウザ)とIIS Express(WEBサーバ)です。
検証する処理
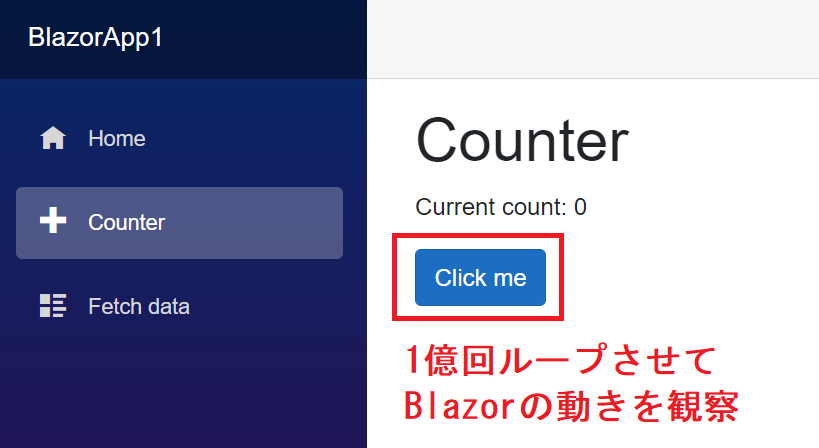
検証するのはBlazorのビューエンジンであるrazorファイルの処理です。
デフォルトで生成されるCounter.razorを以下のようにカスタマイズしてボタンクリックしたときに100,000,000回ループさせるようにします。これでも一瞬で処理されるのでさらにボタン連打して徹底的に痛めつけます。
Counter.razor
@inject IJSRuntime JSRuntime;
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
for (long x = 1; x <= 100000000; ++x)
{
currentCount++;
}
}
}
検証結果
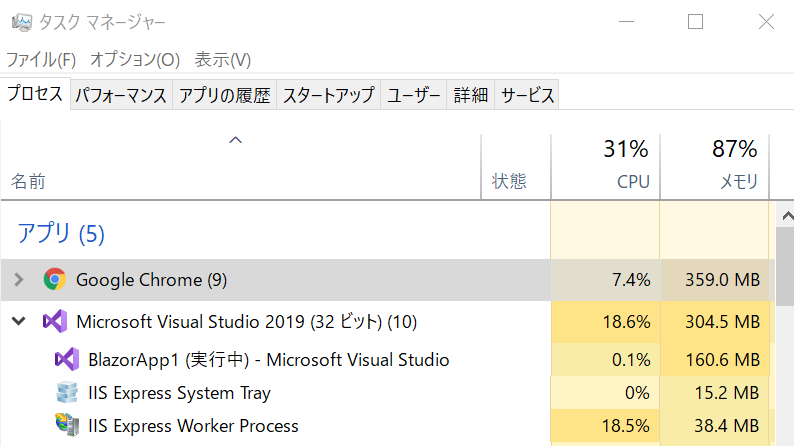
実際に検証してみると以下のような結果になりました。


IIS ExpressのプロセスのCPU使用率が急激に上昇しました。ということはやはりサーバ側で実行されるのですね。(Google ChromeもなぜかCPU上がっちゃいましたが非力のPCなので無視します)
この結果を踏まえると従来のWEBフォームやMVCよりサーバ側で実行する処理の負担が大きくなると考えられます。
C#で書けるのは便利ですがクライアント側でやってもいい処理はJavascriptで書いた方がサーバの負担を下げるという意味で良さそうですね。
念のためこちらも検証
念のためJavascript版の処理を実行したときにどうなるかも検証しました。
ソースは以下の通りです。
Counter.razor
@inject IJSRuntime JSRuntime;
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
JSRuntime.InvokeVoidAsync("CounterTest");
}
}
sample.js
function CounterTest() {
let currentCount = 0;
for (let i = 1; i < 100000000; i++) {
currentCount++;
}
}
※sample.jsの参照は_Host.cshtmlに追加しました。
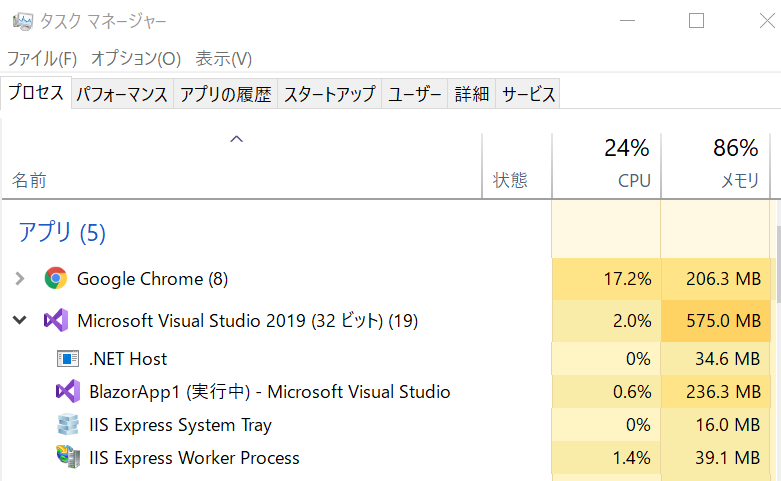
結果は以下の通りです。

Google Chrome(ブラウザ)のCPU使用率が上がっていることがわかります。
ということでC#で書いてしまうとサーバ側で実行されるのは間違いないようですね。
ちなみに同じPCなので当たり前かもしれませんが、C#とJavascriptで上記の処理を実行したとき、処理速度もCPU使用率もほぼ同じでした。
今回の検証で少しBlazorのことがわかりましたが、まだまだBlazorの使いどころがわからなかったりするのでこれからも勉強していきます。





コメントを残す